| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- algorithm
- 프로그래머스
- codestates
- execution context
- context switching
- 자료구조
- react 기초
- Computer Science
- OS
- JavaScript
- 개발공부
- 알고리즘
- python algorithm
- inversion of control
- 컴퓨터공학
- 코드스테이츠
- 자바
- 파이썬
- REACT
- 자바스크립트
- Zerobase
- useState
- java
- Python
- 운영체제
- Operating System
- node.js
- 파이썬 알고리즘 인터뷰
- 비동기
- typeScript
- Today
- Total
Back to the Basics
[CodeStates] JS/Node 기초2 본문
[학습 내용] -- 조건문
[목표]
- truthy와 falsy가 조건문에서 작동하는 방식 이해
- 엄격비교(===,!==) 에 대해 이해
- if, else if, else 이해, 활용
- 논리연산자(&&,||,! 등) 을 사용하여 조건 간결화
---------------------------------------------------
- 조건문 : 조건을 판별하는 기준을 만드는 것.
ex) 성인인지 아닌지 판별 기준 --> 나이 (몇 세 이상이면 성인)
> 조건문에는 반드시 비교연산자 (comparsion operator) 필요
> 비교의 결과는 Boolean 이다.
- 같다 (===) 다르다 (!==)
> '==' 와 '!=' 는 사용하면 아된다.
타입을 엄격하게 비교하지 않는다.
> 아래와 같이 비교를 해보았을 때 "===" 가 "==" 보다 더 엄격하게 비교를 하는 것을 알 수 있다.

> '==' 를 사용하였을 때와 '==='를 사용하였을 때의 Equality Table을 확인해 보자.


> 두 번째 Table('===') 을 보면, 타입이 같을 때만 True인데 반해 첫 번째 Table('==')은True가 되는 예외 case가 많다.
따라서 반드시 '==='를 사용하자..!!
- 조건문의 사용
if (condition) {
} else if(condition 2) {
} else {
}
>두 가지 조건이 한번에 적용되는 경우엔 논리 연산자를 사용한다(Logical Operation)
>> isStudent && isFemale; // 학생이면서 여성일 경우 통과
>> || // 학생이거나, 여성일 경우 통과
>> !isSrudent && isFemal; // 학생이 아니면서 여성일 경우 통과한다. (논리 연산자 NOT)
>> !undefined // undefined 는 '정의되지 않았다' 는 의미로 falsy 한 값임. 이것을 반전하면 true 이므로 결과는 true이다.
>> !'Hello' // 빈 문자열이 아닌 이상 모든 문자열은 '참' 이다(truthy) 이것을 반전하면 false 이다.
** 기억해야 할 6가지 falsy value
if 문에서 false로 변환되므로, if 구문이 실행되지 않는다.
if (false)
if(null)
if(undefined)
if(0)
if(NaN) // Not a number
if('') // empty string
** edge case ?
An edge case is a problem or situation that occurs only at an extreme (maximum or minimum) operating parameter. -
Parameter - Wikipedia
From Wikipedia, the free encyclopedia Jump to navigation Jump to search Certain, auxiliary variables or arbitrary constants in mathematics A parameter (from the Ancient Greek παρά, para: "beside", "subsidiary"; and μέτρον, metron: "measure"), gen
en.wikipedia.org
- 디버그 (debug) : 문제가 되는 부분을 추적하는 과정
- 디버깅 (debugging) : 디버그를 실시하는 행위
- 문제가 얼마나 보편성을 띠느냐에 따라 문제를 푸는 방법은 다르다.
- Pseudocode를 작성하는 연습을 하자 --
*** 교육 중 궁금했던 사항들
- expect() 함수는??
> units tests (software testing methode) framework syntax 라고 한다. lesson 에서는 나중에 배울 함수라며 소개를 해줬지만 궁금해서 검색을 해보았다. 아직 지식이 부족하여 설명을 보아도 이해를 하려면 좀 더 배워야 할 것 같으므로 여기까지만 검색을 해보자.
https://stackoverflow.com/questions/13262293/what-is-the-expect-function-used-in-angular-js/57810302
what is the "expect" function used in angular js
In the Angular documentation they write this: expect(scope.counter).toEqual(0); and this was written in many places like here. I just want to know what it does
stackoverflow.com
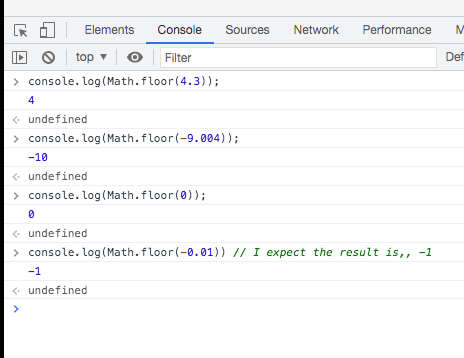
- Math.floor(score / 10); 메서드 찾아보기
> syntax : Math.floor(x)
> Description : 이 함수는 숫자를 인자로 받으며, 인자의 숫자보다 작거나 같은 가장 큰 정수를 반환한다.
> 아래 사진에서 볼 수 있듯이 -9.004를 넣으면 -10을, 4.3을 넣으면 4를 반환한다.

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/floor
'Programming Languages > JavaScript & Node.js' 카테고리의 다른 글
| [Js/Node][Codestates] JS/Node 배열, 객체 (1) | 2021.07.09 |
|---|---|
| [Js/node][Codestates] Coplit_문자열 & 반복문 Review (0) | 2021.06.15 |
| [JS/Node][CodeStates] JS/Node 기초3 (0) | 2021.06.09 |
| [CodeStates] [ Coplit ] 변수와 자료형&조건문 Review (0) | 2021.06.06 |
| [JS/Node][CodeStates] JS/Node 기초 (0) | 2021.06.02 |


