| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- execution context
- codestates
- 글또
- useState
- Computer Science
- 파이썬
- 비동기
- Python
- JavaScript
- 파이썬 알고리즘 인터뷰
- context switching
- OS
- 프로그래머스
- REACT
- 테스트코드
- 컴퓨터공학
- algorithm
- react 기초
- node.js
- python algorithm
- 자바
- 자바스크립트
- 운영체제
- Operating System
- Zerobase
- 알고리즘
- 개발공부
- 코드스테이츠
- java
- 자료구조
- Today
- Total
Back to the Basics
[Js/Node] 객체지향 - 클래스와 모듈화 본문
Section 1이 끝나고 드디어 Section II에 들어섰다. 그 첫 번째 JS/Node 객체지향이다.
이번 Lesson 에서는 객체 지향 프로그래밍(OPP, Object-oriented programming)이 무엇인지 알아보고 객체 지향 프로그래밍의 특징, 그리고 이를 구현하는 방법과 상속에 대한 개념들을 공부한다.
Achievement Gials
- 클래스와 인스턴스라는 용어를 이해한다.
- new , class 키워드 사용법 이해
- 현실 세계의 모델 --> class의 메서드와 속성을 디자인한다.
- 객체 지향 프로그래밍 특징을 이해한다.
- 캡슐화 , 상속, 추상화, 다령성
- JavaScript에서 객체 지향 프로그래밍을 구현하는 방법을 이해한다.
- Prototype이 무엇인지 이해한다.
- 객체 지향 프로그래밍 상속(inheritance)의 개념을 이해하고 코드로 한다.
- 상속관계를 가진 현실 세계의 모델을 코드로 작성할 수 있다.
- class 상속의 원리를 이해할 수 있다.
- Protype chain을 이해하고 설명할 수 있다.(proto)
이 포스팅을 읽기 전에 클로저에 대한 개념과 JS의 내장 타입인 object에 대해 알고 있어야 한다.
1. 객체지향 프로그래밍 이란?
1) 객체지향 VS 절차지향
대학에서 C언어를 배울 때 절차 지향 프로그래밍 언어라고 배웠다. 대표적인 절차 지향 언어이다. C언어 이후에 배우는 C++을 접하게 되는데 (입문자들이 거쳐가는 커리큘럼인가..) C++ , JAVA 등이 대표적인 객체지향 언어이다. JavaScript는 객체 지향 언어는 아니지만, 객체 지향 패턴으로 작성할 수 있다.
절차 지향은 물 위에서 아래로 흐르는 것처럼 순차적인 처리를 중요시하고, 객체지향 프로그래밍은 현실에 존재하는 사물과 대상, 그리고 그에 따른 행동을 실체화시키는 형태의 프로그래밍이라고 한다. 이전에 (매우 오래전에 C++을 혼자서 배울 때 책에 있던 내용을 인용해보았다.)
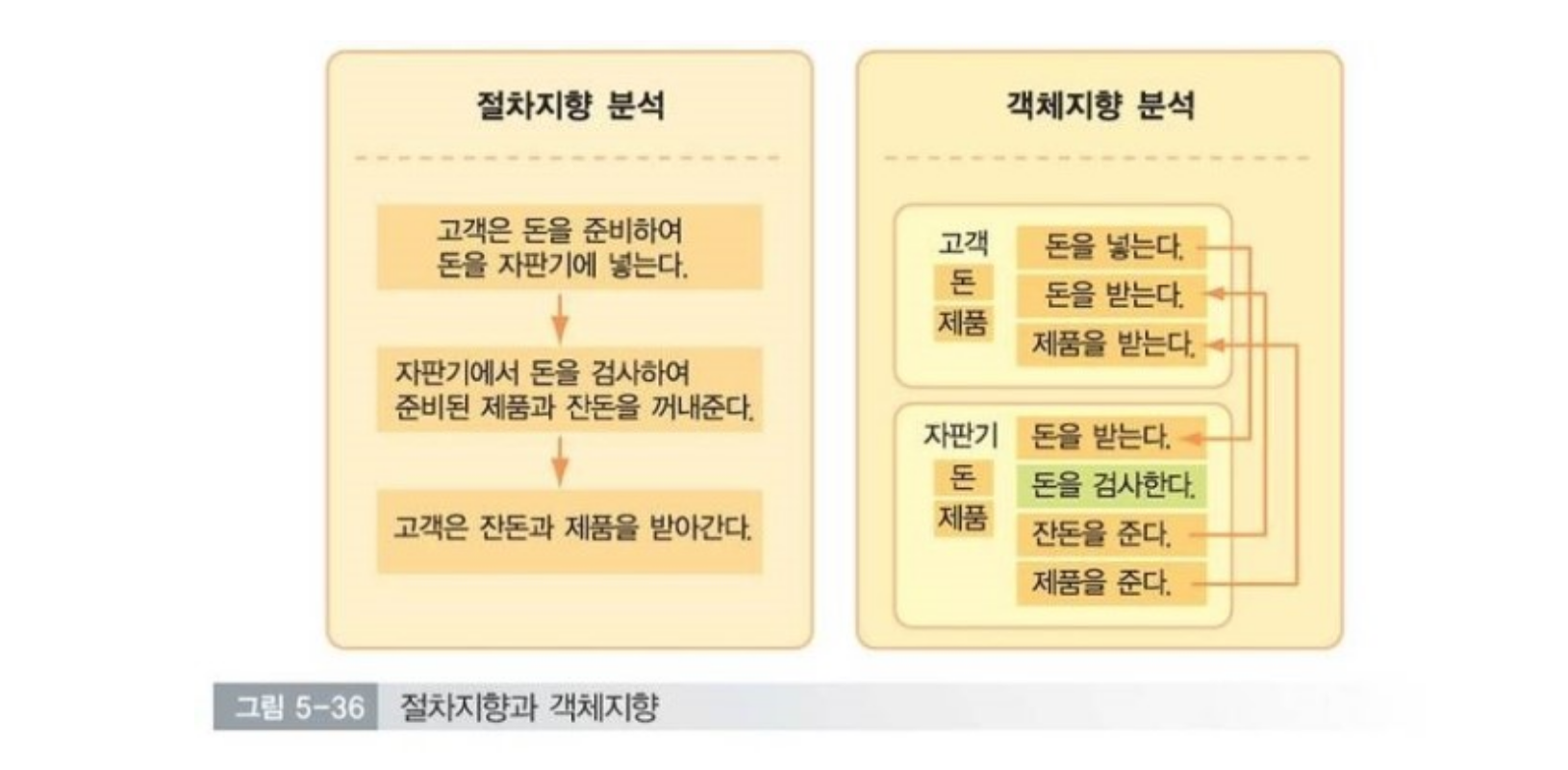
말로 표현하는 것보단 그림으로 보는 것이 더 이해가 빠르다. 객체지향과 절차 지향에 대한 비교 예시로 많이 쓰이는 그림인 것 같다.
고객이 자판기에서 제품을 구매하는 행위에 대한 예시이다.

절차 지향 플로우를 보면, (1) 고객이 돈을 준비하고 돈을 넣는 기능 (2) 자판기에서 돈을 확인하고 잔돈을 주는 기능 (3) 고객이 잔돈과 제품을 받아가는 기능과 같이 순서, 절차대로 흘러간다. 각 기능들이 함수로 구현이 된다. 데이터와 기능이 별개로 취급된다.
반면, 객체 지향은 "고객"이라는 대상과 "자판기"라는 사물을 따로 분리하고 각 객체들이 하는 행위를 객체 안에서 행하게 된다.
"고객"이라는 객체 안에 1) 돈을 넘는 행위 2) 돈을 받는 행위 3) 제품을 받는 행위들이 각각 함수로 선언되어있고,
"자판기"라는 객체 안에 1) 돈을 받는 기능 2) 돈을 검사하는 기능 3) 잔돈을 주는 기능 4) 제품을 주는 기능 들이 각각 함수로 선언되어있다.
선언된 함수들은 main 함수에서 순서대로 호출시킨다. 데이터와 데이터 처리 과정에 대한 모형을 만들고 별개가 아닌 한 번에 묶어서 처리할 수 있다. 이렇듯, 객체지향은 객체와 그 객체들의 행위를 실체화시키는 프로그래밍이다.
2) 객체의 구성
(열혈 C++ 내용에서 발췌하였다)
위에서 객체지향 프로그래밍 이란, "현실에 존재하는 사물과 대상, 그리고 그에 따른 행동을 있는 그대로 실체화시키는 형태의 프로그래밍"이라고 소개했다.
"나는 애플 판매원에게 200만 원을 주고 1개의 맥북을 구매했다."
위의 문장에서 객체는 나, 애플 판매원, 맥북이다. 여기서 "애플 판매원"이라는 객체는 아래와 같이 구성할 수 있다.
(1) 애플 판매원은 맥북을 판다.
(2) 애플 판매원은 맥북 pro를 5개, 맥북 Air를 10개, IMAX을 5개 보유하고 있다.
(3) 애플 판매원의 수익은 현재까지 500,000원이다.
위에서 (1)은 애플 판매원의 "행동(behavior)"을 의미한다. (2) 와 (3)은 애플판매원의 상태(State)를 의미한다.
이와 같이, 객체는 하나 이상의 "상태(데이터)"와 하나 이상의 "행동(기능)"으로 구성된다. 상태는 변수의 형태로, 행동은 함수를 통해 표현된다.
2. 객체를 만들어보자
디자인 패턴을 사용하여 객체를 만들어보자.
디자인 패턴은 위키에 의하면 알고리즘이 아니라 상황에 따라 자주 쓰이는 설계 방법을 정리한 코딩 방법론이라고 한다.
정보처리기사를 공부하면서 배웠지만, 종류나 기능에 대해 기억은 잘 나지 않는다. 나중에... 주요 패턴에 대해 정리를 해보아야겠다.
1) Singleton pattern으로 구현한 wallet
Singleton pattern이라 전역 변수를 사용하지 않고 객체를 한 개 만 생성한다. 그리고, 생성된 객체를 어디서든 참조할 수 있도록 하는 패턴이다.
let wallet={
money:0,
earnmoney:function(){
this.money++
},
spanmoney:function(){
this.money--
},
showmoney:function(){
return this.money
}
}
wallet.earnmony();
wallet.earnmony();
wallet.earnmony();
wallet.earnmony();
wallet.earnmony();
wallet.earnmony();
wallet.spanmony();
wallet.spanmony();
console.log(wallet.showmoney()); //4 참고로 this는 메서드를 호출할 경우 wallet을 가리킨다.
위와 같이 Sigleton pattern으로 객체를 만들 수 있다. 하지만, 여러 개의 wallet이 필요한 경우엔 계속 wallet을 여러 번 만들어야 한다. 이런 경우 재사용성이 떨어지게 된다.
2) 클로저 모듈 패턴으로 구현하기
클로져 모듈 패턴이란, 클로져의 특성을 이용한 모듈 패턴이다. [210724]_[JS/Node] 핵심 개념과 주요 문법 - lesson2 솔직히 까먹었으니 이전에 작성했던 자료를 다시 보았다.
클로저는 내부 함수에서만 접근이 가능하다. 이러한 특성 때문에 은닉화에 아주 특화되어있다. 제 3자가 함수의 private 변수에 직접적으로 접근하거나 수정할 수 없고 , 오직 public method를 통해서만 가능하다.
JavaScript Closures and the Module Pattern 참고.
얘를 들어, 위의 wallet에서 money는 직접 수정하거나 접근하는 변수가 아닌 Private 변수이다. 단지 함수 earnmoney, spanmoney를 통해서만 수정이 가능하고, showmoney 함수를 통해서만 확인이 가능하가.
클로저 개념을 이용하여 객체를 생성하면 아래와 같다.
function makeWallet(){
return{
money:0,
earnmony:function(){
this.money++
},
spanmony:function(){
this.money--
},
showmoney:function(){
return this.money
}
}
}
let wallet1=makeWallet();
wallet1.earnmony();
wallet1.earnmony();
console.log(wallet1.showmoney()) // 2
let wallet2=makeWallet();
wallet2.spanmony();
wallet2.spanmony();
wallet2.spanmony();
console.log(wallet2.showmoney()) // -3
3. Class와 Instance
Class와 Instance를 비유하자면, Class는 하나의 "틀"이고 Instance는 틀일 이용하여 찍어낸 "객체"라고 할 수 있다.
(이를 객체 지향 프로그래밍 패턴이라고 한다.)
Class는 속성이 들어가지 않은 "틀"이다. 속성을 넣어주면 객체가 된다. (클래스를 통해 만들어진 객체를 인스턴스 라고 부른다)
객체는 함수를 정의하듯 만든다. 주의해야 할 점은 일반 함수와 구분하기 위해 Class를 만들 때 첫 문자로 대문자를, 그리고 일반 명사를 사용한다. (일반 함수를 만들 때는 적절한 동사를 포함하고 소문자로 시작하도록 하면 좋당)
Class는 객체를 만들디 위한 생성자 (Constructor) 함수를 포함한다. 생성자를 통해 함수에 인자를 넣듯, 속성을 넣어줄 수 있다.
// class 만들기
function Airplane(color){ }
// Instance 생성 : new 키워드 사용
let boing747=new Airplane('blue');
let a308=new Airplane('red');
'Programming Languages > JavaScript & Node.js' 카테고리의 다른 글
| [JS/Node][Codestates]객체 지향 Javascript (0) | 2021.09.06 |
|---|---|
| [Js/Node]객체지향 - 캡슐화와 정보은닉, 상속과 다형성 (0) | 2021.09.03 |
| [JS/Node]-Method-ㅡMath.max() 알아보기 (0) | 2021.08.26 |
| [JS/Node] Method-arr.flat() 알아보기 (0) | 2021.08.26 |
| [JS/Node][Codestates] 고차함수 (0) | 2021.08.03 |



