| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JavaScript
- 알고리즘
- typeScript
- 프로그래머스
- java
- 운영체제
- REACT
- 비동기
- 파이썬 알고리즘 인터뷰
- Computer Science
- Python
- node.js
- 자바스크립트
- context switching
- codestates
- execution context
- OS
- 컴퓨터공학
- 자바
- Operating System
- algorithm
- 개발공부
- Zerobase
- react 기초
- useState
- 자료구조
- python algorithm
- 코드스테이츠
- 파이썬
- 글또
Archives
- Today
- Total
Back to the Basics
[JS/Node][Codestates]객체 지향 Javascript 본문
Programming Languages/JavaScript & Node.js
[JS/Node][Codestates]객체 지향 Javascript
9Jaeng 2021. 9. 6. 16:42728x90
Prototype
1. Object Prototype
JavaScript는 Prototype 기반 언어(Prototype-based Language)이다. 모든 객체들이 Prototype 객체(Prototype Object)를 갖고 있고, 이를 통해 메서드와 속성들을 상속받는다. 공부를 하면서 제일 헷갈렸던 것은, prototype property, prototype, __proto__ 이다.
- Prototype property : 모든 함수 객체의 Constructor는 Prototype이라는 property(속성)을 갖고 있다. prototype 속성은 객체가 생성될 당시 만들어지는 객체 자신의 원형이 " 될 " prototype 객체를 가리킨다.
즉, 자신을 만든 원형이 아닌! 자신을 통해 만들어질 객체들이 원형으로 사용할 객체를 말한다. 자신을 원형으로 하여 만들어질 새로운 객체들 즉, 하위로 물려줄 연결에 대한 속성이다. 그리고 prototype 객체는 default로 빈 객체(empty object)를 가리킨다. - Prototype Object (프로토타입 객체) JavaScript의 모든 객체는 생성과 동시에 자기 자신이 생성될 당시의 정보를 취한 Prototype 객체를 복제하여 만들어낸다. Prototype이 객체를 만들어내기 위한 원형이라면, Prototype 객체는 자기 자신의 분신이며 자신을 원형으로 만들어질 다른 객체가 참조할 Prototype이다.
__proto__: prototype link 상위에서 물려받은 객체의 프로토타입에 대한 정보이다.
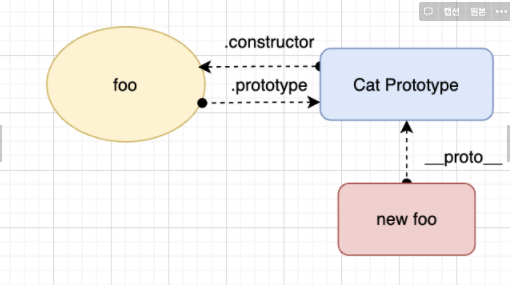
prtotype , __proto__
<예제>
function foo(x){
this.x=x;
};
let A=new foo('Hello!!');
console.log(A.x)
> Hello!!
console.log(A.prototype.x)
> Uncaught TypeError: Cannot read properties of undefined (reading 'x')
at <anonymous>:1:25맨 마지막과 같이 애러가 나온 이유는 prototype property(속성)은 Constructor(생성자)가 갖는 속성이고 함수 객체만 이 속성을 갖고 있다고 했다. 위의 코드에서 A객체는 함수 객체가 아닌 foo라는 원형을 이용하여 생성된 단일 객체 이므로 prototype 속성을 갖고 있지 않는다. 물론, foo.prototype.x는 가능하다.
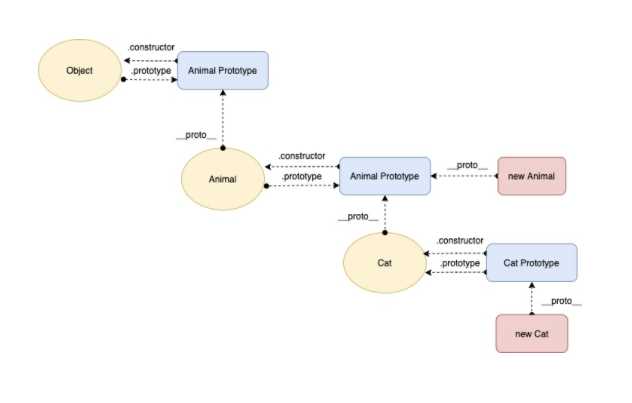
2. Prototype Chain
JavaScript에서 "상속"을 Prototype Chain을 사용하여 구현한다. 프로토타입 체인이란, 프로토타입을 상속해서 만들어지는 객체들 간의 연관관계이다.__proto__ 프로퍼티를 타고 가다 보면 최종적으로 Object 객체의 Prototype 객체에 다다른다. (자바스크립트의 모든 객체는 Object 객체로부터 파생되어 나온 자식들 임을 알 수 있다)

class Animal{
constructor(species,size){
this.species=species;
this.size=size;
}
myspecies(){
console.log(`나는 ${this.species} 이다`);
};
}
class Cat extends Animal{
constructor(species,size,name,age){
super(species,size);
this.name=name;
this.age=age;
};
hungry(){
console.log(`${this.name} 에게 밥을내놔라`);
};
}
let lion=new Animal('Lion','big');
let kakao=new Cat('Cat','small','kakao',1)
lion.myspecies();
kakao.hungry();
kakao.myspecies();
/*
나는 Lion 이다
kakao 에게 밥을내놔라
나는 Cat 이다
*/
// 메소드 추가하기
Animal.prototype.mysize=function(){
console.log(`It's size is ${this.size} `);
}
kakao.mysize();
lion.mysize();
/*
It's size is small
It's size is big
*/
```
728x90
'Programming Languages > JavaScript & Node.js' 카테고리의 다른 글
| [JS/Node] 재귀 함수와 메모리 사용량 (0) | 2021.09.15 |
|---|---|
| [JS/Node] Regular Expressions (0) | 2021.09.12 |
| [Js/Node]객체지향 - 캡슐화와 정보은닉, 상속과 다형성 (0) | 2021.09.03 |
| [Js/Node] 객체지향 - 클래스와 모듈화 (0) | 2021.09.02 |
| [JS/Node]-Method-ㅡMath.max() 알아보기 (0) | 2021.08.26 |
Comments



