| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- 테스트코드
- JavaScript
- execution context
- codestates
- 컴퓨터공학
- 자바스크립트
- OS
- java
- Operating System
- 코드스테이츠
- algorithm
- useState
- REACT
- Computer Science
- 파이썬
- node.js
- python algorithm
- 개발공부
- context switching
- 글또
- Python
- 자바
- 운영체제
- 프로그래머스
- 알고리즘
- Zerobase
- react 기초
- 자료구조
- 비동기
- 파이썬 알고리즘 인터뷰
Archives
- Today
- Total
Back to the Basics
[자료구조/알고리즘]재귀 - JSON - Serialize & Deserialize 본문
Computer Science/Algorithm & Data Structure
[자료구조/알고리즘]재귀 - JSON - Serialize & Deserialize
9Jaeng 2021. 9. 10. 20:17728x90
Achievement Goals
- JSON 구조가 재귀 하수를 사용할 수 있는 Tree 구조임을 이해할 수 있다. (stringifyJSON)
- JSON.stringify와 JSON.parse가 serialize, deserialize라는 것을 이해할 수 있다.
- JSON.stringify와 JSON.parse를 사용하여 자바스크립트 값과 JSON을 오갈 수 있다.
- JSON에 재귀 호출을 사용할 때, 어디에 사용해야 할지 이해할 수 있다.
1. JSON이란??
- JSON은 JavaScript Object Notation 의 약자로 Lightweight data-interchange format. 즉, "경량의 Data 교환 형식"이다.
- 데이터 교환을 위해서 만들어진 객체 형태의 포맷이다.
- JSON은 이해하기 쉽고 용량이 작아서 JavaScript를 포함한 많은 언어에서 범용적으로 사용된다.
- JSON은 범용적인 자료구조인 키와 값의 쌍으로 이루어진 객체(다른 언어에서는 딕셔너리, structure, hash tabla 등으로 불림)와 Array(또는 vector, list 등으로 불리는) 두 가지를 기반으로 한다.
데이터를 송,수신 하려면 수신자와 발신자가 같은 프로그램을 사용하거나, 문자열처럼 범용적으로 읽을 수 있는 포맷이어야 한다. JSON은 위에서 설명했듯이, 여러 프로그램에서 데이터를 주고받을 수 있도록 해주는 데이터 포맷 이며 타입은 문자열이다.
자료구조인 객체를 JSON으로 변환하고 타입을 확인해보면 아래와 같이 문자열임을 알 수 있다.

2. JSON 사용하기
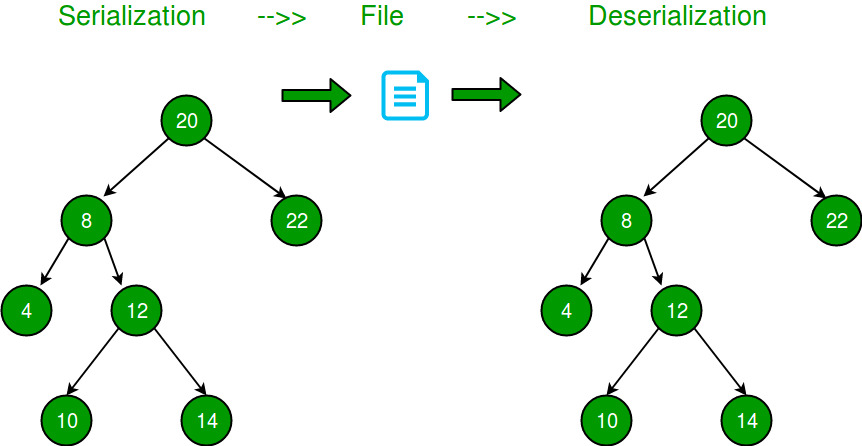
우리는 전송하고 싶은 데이터를 JSON 포맷으로 변경 (직렬화 - Serialize) 한 후 수신자에게 전송 하고 → 수신자는 JSON 포맷을 다시 수신자 프로그램에서 읽을 수 있는 데이터 포맷으로 변환 (역직렬화 - Deserialize)를 한다.
JSON 포맷을 Serialize 하는 메소드로 JSON.stringify를 사용하고 Deserialize를 하는 메서드를 JSON.parse이다.
아래의 코드는 message 객체를 JSON.stringify 메서드를 사용하여 JSON 포맷으로 변형한 코드이다.

아래의 코드는 JSON 포맷을 JSON.parse를 사용하여 다시 객체로 변환한 예시 코드이다.

3. JSON의 기본 규칙
JSON은 JS의 객체와 비슷해 보이지만 다른 규칙이 있다.
JS 객체와 JSON의 차이
| JavaScript Object | JSON |
|---|---|
| 키 : 따옴표 없이 쓸 수 있다. | MUST 큰 따옴표를 붙여야함 |
| 값 : 문자열은 어떠한 형태의 따옴표도 사용이 가능하다 | MUST 큰 따옴표로 감싸야함 |
728x90
'Computer Science > Algorithm & Data Structure' 카테고리의 다른 글
| [자료구조/알고리즘]Queue (0) | 2021.09.20 |
|---|---|
| [자료구조/알고리즘][Codestates] Stack (0) | 2021.09.20 |
| [Algorithm] - 제곱근 , 소수점 구하기 (0) | 2021.08.31 |
| [Programmers-python algorithm] - 5강 (0) | 2021.07.04 |
| [Programmers-python algorithm] - 4강 (0) | 2021.07.03 |
Comments